BAB I
HTML
1. HTML dan XHTML
HTML (HyperText Markup Language) merupakan sebuah bahasa markup, bukan bahasa pemrograman. Bahasa markup (Indonesia: markah) adalah bahasa yang mengombinasikan teks dan informasi tambahan mengenai teks tersebut. HTML merupakan dokumen standar yang digunakan untuk mendesain halaman web. Pada awal tahun 2000, konsorsium W3C (World Wide Web Consortium) membuat perubahan besar melalui XHTML (eXtensible Hypertext Markup Language). Ide dasarnya, dalam upaya meningkatkan kompatibilitas dokumen HTML, W3C menambahkan struktur dan ekstensibilitas XML (eXtensible Markup Language) ke HTML. Perkembangan HTML semakin pesat seiring diperkenalkannya HTML5 pada tahun 2009.HTML5 dibangun oleh konsorsium W3C untuk dimasukkan sebagai perubahan besar berikutnya pada standar HTML. Atas dasar ini, maka penting sekali untuk mengenal dan memahami HTML5 dengan baik.
2. Struktur Dokumen HTML
Setiap dokumen HTML harus diawali dengan tag <html>dan diakhiri dengan komplemennya, yakni tag</html> tag. Dokumen HTML juga menyertakan tiga pasang tag.
- Tag <head> dan </head>: digunakan untuk menyatakan informasi mengenai dokumen HTML.
- Tag <title> dan </title>: digunakan untuk menambahkan title di title bar browser.
- Tag <body> dan </body>: digunakan untuk melingkupi semua teks yang terdapat di halaman HTML.
Bentuk struktur dokumen HTML yang standar sebelum versi HTML5 diperlihatkan sebagai berikut:
Pada HTML5, struktur penulisan lebih diringkas dengan bentuk sebagai berikut:
Di samping elemen utama di atas, masih terdapat berbagai jenis elemen yang dapat digunakan di dalam dokumen HTML. Salah satu elemen yang perlu
diperhatikan adalah untuk penulisan komentar. Di HTML, komentar dinyatakan dengan tag <!-- dan diakhiri dengan tag -->.
3. Persiapan Kebutuhan
Pada praktikum awal ini, meskipun dokumen HTML bisa ditampilkan tanpa menggunakan web server, namun di sini diwajibkan tetap menggunakan. Selain itu, praktikum ini juga menuntut pembuatan kode-kode yang baik, benar, dan valid.Berikut ini adalah kebutuhan-kebutuhan yang minimal diperlukan:
a. XAMPP/WampServer
Paket web server Apache, PHP, dan MySQL. Alasan pemilihan paket bundel seperti ini dikarenakan praktis sehingga tinggal memfokuskan pada pemrograman.
b. Web Browser
Sangat disarankan menggunakan browser utama Mozilla Firefox. Adapun untuk pembanding, sebaiknya juga memanfaatkan browser lain.
c. Editor Teks
Editor teks untuk menuliskan kode-kode HTML pembentuk halaman aplikasi web (tidak diperkenankan menggunakan IDE seperti Dreamweaver dan sebagainya)
LATIHAN
1. Membuat Dokumen HTML
Secara garis besar, struktur dokumen HTML terdiri dari dua bagian: header dan bodi. Di mana header mendefinisikan informasi mengenai dokumen, sedangkan bodi mendefinisikan tubuh atau isi dokumen. Langkah-langkah pembuatan dokumen HTML diperlihatkan sebagai berikut:
1. Buka editor teks.
2. Ketikkan teks (kode-kode HTML) berikut:
3. Simpan dokumen HTML dengan nama latihan1.1.html dan letakkan di lokasi direktori web (C:\wamp\www atau C:\xampp\htdocs) Perhatikan, wwwdan htdocsmerupakan direktori web dan sebaiknya buat subdirektori di dalamnya.
Bagaimanapun, dokumen HTML memang bisa ditampilkan dengan mengklik ganda di mana pun lokasinya. Namun perlu diperhatikan, langkah ini bukanlah cara untuk menjalankan halaman web di server lokal.
2. Publikasi Halaman Web
Untuk menguji aplikasi web, kita mempublikasikannya ke web server, baik secara lokal maupun Internet. Lingkungan lokal tentu merupakan pilihan yang efisien, khususnya ketika aplikasi masih dalam tahap pengembangan. Langkah yang diperlukan untuk publikasi ini sangat sederhana.
1. Pastikan bahwafile dokumen sudah diletakkan di direktori web, misalnya untuk WampServer lokasi defaultnya adalah www. Untuk paket web server lainnya, termasuk Apache (versi tunggal) adalah htdocs.
2. Pastikan bahwa web server sudah dijalankan.
3. Buka web browser, kemudian ketikkan alamat URL yang merujuk ke lokasi dokumen. Perhatikan contohnya seperti Gambar 2
3. Format Teks
HTML menyediakan beragam elemen yang dapat dimanfaatkan untuk pemformatan teks.
Heading
Heading merupakan salah satu elemen penting di dalam dokumen HTML. Heading didefinisikan menggunakan tag <hn> dan diakhiri dengan </hn>, di mana n menyatakan tipe dengan nilai 1-6.
Untuk mengetahui bentuk semua jenis heading, buat kode HTML seperti di bawah ini. Perhatikan, kode HTML ini sengaja diringkas guna memudahkan penulisan. Jadi, dalam implementasinya harus mendeklarasikan semua elemen-elemen dasar.
Elemen heading menyediakan atribut align yang dapat digunakan untuk mengatur posisi teks.
Sebagaimana heading, kita juga bisa mengatur posisi paragraf dengan memanfaatkan atribut align. Sebagai contoh, dokumen berikut akan menghasilkan paragraf rata tengah, kiri kanan, dan kanan.
Secara normal, baris baru akan ditambahkan di antara dua paragraf. Adapun jika kita hanya ingin membuat baru, kita tidak harus menggunakan paragraf. Sebagai gantinya, gunakan tag line break <br />.
Fontase
HTML menyediakan sejumlah elemen yang dapat dimanfaatkan untuk mengatur font, seperti huruf tebal, huruf miring, garis bawah, dan masih banyak lagi. Sebagai tambahan, di sini juga akan dijelaskan mengenai cara mencetak tag. Seperti diketahui, tag <p> di dokumen secara otomatis akan diterjemahkan sebagai paragraf. Adapun untuk mencetak karakter <p> di layar, kita perlu menggunakan nama entitas. Sebagai contoh, karakter < dinyatakan dengan nama entitas < dan karakter > dinyatakan dengan >.
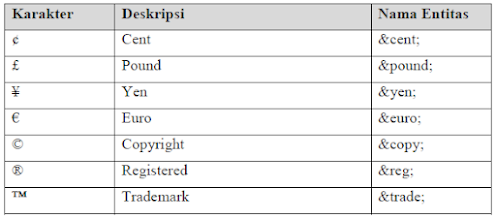
Karakter Khusus
Di HTML, kita juga bisa menampilkan karakter-karakter khusus dengan memanfaatkan nama entitas. Tabel berikut memperlihatkan beberapa jenis karakter khusus yang dapat digunakan beserta nama entitasnya.
5. Menggunakan List
HTML mendukung list dalam bentuk terurut (ordered), tak terurut (unordered), dan definisi (definition). Untuk setiap bentuk list ini, terdapat list item—dinyatakan melalui tag <li> berpasangan—yang merepresentasikan item-item list.
6. Pewarnaan
Untuk memberikan warna background, HTML menyediakan atribut bgcolor di tag <body>. Atribut ini dapat diisi dengan nama warna—misalnya red—atau kode heksadesimal—misalnya #FFFFFF. Khusus untuk elemen-elemen lain tertentu, tersedia atribut color yang memungkinkan kita melakukan pewarnaan. Sama seperti bgcolor, nilai atribut ini juga dapat berupa nama warna atau kode heksadesimal.
7. Bekerja dengan Gambar
Tak hanya teks, kita juga bisa menyisipkan gambar di dalam dokumen HTML. Untuk keperluan ini, HTML menyediakan tag <img> yang didukung dengan sejumlah atribut.
8. Menggunakan Link
Fitur fundamental dari hypertext adalah hyperlink dokumen-dokumen; kita dapat menunjuk lokasi-lokasi lain. Sebagaimana diketahui, hyperlink merupakan teks yang memungkinkan kita untuk melakukan navigasi dari satu halaman ke halaman lainnya.
Menciptakan Link
HTML menyediakan tag <a> (atau disebut anchor) untuk mendefinisikan sebuah link. Dalam implementasinya, pembuatan link memerlukan atribut href yang menyatakan lokasi tujuan. Lokasi ini bisa berupa alamat lengkap (absolut) atau singkat (relatif). Untuk mengetahui cara membuat dan mengaitkan dokumen, ikuti langkah-langkah berikut:
1. Buka editor teks.
2. Ketikkan teks (kode-kode HTML) berikut:
3. Simpan dokumen HTML dengan nama link1.html dan letakkan di lokasi direktori web.
4. Langkah selanjutnya, buat halaman kedua (link2.html) yang nantinya akan dikaitkan.
5. Simpan dengan nama link2.html.
6. Untuk menguji hasilnya, buka browser dan arahkan ke alamat link1.html.
7. Klik link yang ada secara bergantian.
Atribut Link
Elemen anchor menyediakan sejumlah atribut guna mendukung fungsionalitasnya, dua di antaranya yang kerap digunakan adalah target dan title. Atribut target digunakan untuk mengatur apakah link akan di buka di window yang sama (default) atau di window (atau tab) baru. Di sisi lain, title berfungsi untuk menampilkan teks manakala kursor mouse berada di atas link.
Link Internal
Elemen anchor juga memungkinkan kita untuk melakukan navigasi di dalam satu dokumen (layaknya bookmark). Untuk mengimplementasikan hal ini, kita memerlukan atribut id.
Langkah pertama untuk mengimplementasikan link internal adalah dengan mendefinisikan lokasi di atribut href yang diberi prefiks #. Langkah berikutnya adalah menetapkan nilai atribut id di blok yang akan dituju, di mana nilainya sama dengan href namun tanpa prefiks #. Untuk lebih jelasnya, perhatikan dokumen berikut:
Perlu diperhatikan, nilai atribut id tidak boleh sama atau harus unik di dalam lingkupnya.
Link Email
Link tak hanya sebatas pada dokumen, tetapi juga bisa dimanfaatkan untuk menunjuk ke suatu alamat email. Adapun dalam implementasinya, kita tinggal mengubah alamat URL dengan alamat email—yang terlebih dahulu diberi prefiks mailto.
Link Gambar
Link tidak hanya direpresentasikan dalam bentuk teks, tetapi juga bisa berupa gambar. Langkah pembuatan link gambar pun sangat sederhana, cukup mengapit tag <img> di antara tag <a>.
9. Tabel
Pada umumnya, tabel digunakan untuk menampilkan data tabular dalam bentuk baris dan kolom. Perpotongan baris dan kolom di dalam tabel disebut sebagai sel. Bagaimanapun, fleksibilitas HTML memungkinkan kita untuk menampilkan data di dalam tabel secara atraktif. Artinya, tak hanya sebatas pada data tabular saja, namun juga mengizinkan kita melakukan pemformatan.
Menciptakan Tabel
Pada prinsipnya, pembuatan tabel sangat sederhana sekali, hanya masalah pengorganisasian. Semua tabel harus diawali dengan tag <table>, kemudian ada tiga tag dasar yang mengikutinya, meliputi:
Tag <th> atau table heading yang berfungsi mendefinisikan header.
Tag <tr> atau table row yang berfungsi mendefinisikan baris.
Tag <td> atau table data yang berfungsi mendefinisikan sel.
Struktur pembentuk tabel dapat dilihat seperti pada Gambar 15.
Pemformatan Tabel
Elemen tabel menyediakan sejumlah atribut yang dapat digunakan untuk memformat visualisasi tabel. Tiga atribut pertama yang sering digunakan adalah align (untuk mengatur posisi), cellspacing (untuk mengatur spasi antarsel) dan cellpadding (untuk mengatur spasi antara border sel dengan isinya).
Desain Tabel
Sebuah tabel tidak selalu memiliki ukuran dan jumlah sel yang sama dalam setiap baris ataupun kolomnya. Sebagai contoh, mungkin kita perlu melakukan penggabungan (merge) sel. Dalam konteks elemen tabel, penggabungan sel dapat dilakukan berdasar baris (rowspan) atau kolom (colspan).









































Tidak ada komentar:
Posting Komentar